Er is geen interface die zonder UX design kan. User experience design is de manier om behoeften van gebruikers om te zetten naar een werkbaar scherm, voor computer, smartphone of waar dan ook. Belangrijk als je geld wilt verdienen met je website, als je iets te vertellen hebt, je werknemers efficiënt wilt laten werken en wilt zorgen dat bedrijfsprocessen worden vergemakkelijkt. Maar wat komt er bij kijken?
Hier bij Ambrero kijken we altijd eerst naar de wensen van de klant. Wat is het eerste idee, wat is het uiteindelijke doel? Soms is er veel (offline) data beschikbaar, die in kaart moet worden gebracht. Hoe kunnen we deze gegevens gebruiken voor schermen? Hoe ontsluit je deze informatie en hoe maak je dit inzichtelijk en doorzoekbaar? UX design bestaat uit het vatten van deze wensen (soms geschreven in user stories) in begrijpelijke schermen. Als UX designer begin je na het in kaart brengen van de gegevens met het uitdenken van een flowchart: op welke manier komt de gebruiker bij de gewenste data? Dit leidt tot enkele onderdelen in de applicatie of website, die logisch aanvoelen en snel te vinden zijn, maar altijd met de eindgebruiker centraal. Sommige applicaties hebben te maken met verschillende typen gebruikers. Het is belangrijk dat je daarmee rekening houdt, want niet iedereen mag of kan alle data zien.
Een voorbeeld ter illustratie
Als voorbeeld kunnen we een applicatie nemen waar leerlingen van een middelbare school hun cijfers van vakken kunnen inzien. We hebben in deze fictieve software te maken met drie verschillende doelgroepen. Ten eerste de leerlingen, die graag hun resultaten snel moeten kunnen vinden. Daarnaast de docenten, die de resultaten eenvoudig moeten kunnen invoeren en groepen leerlingen kunnen indelen. En de applicatiebeheerders, die bijvoorbeeld docenten kunnen uitnodigen en onderhoud aan het systeem kunnen plegen. Logische sectie voor zo’n applicatie zouden kunnen zijn:
- een overzicht van vakken en resultaten voor de leerling
- een pagina met groepen en leerlingen, behorende bij de docent
- schermen voor de docent om snel veel resultaten en leerlingen te kunnen invoeren
- een scherm om docenten te kunnen toevoegen voor de beheerder
Met deze secties zijn we er natuurlijk nog niet. Je kunt je voorstellen dat een docent alleen zijn eigen groepen mag inzien, dus krijg je een rechtenstructuur die alleen bepaalde data ophaalt voor specifieke gebruikers. Daarnaast moeten alle doelgroepen nog kunnen in- en uitloggen (inclusief een ‘wachtwoord vergeten’ functionaliteit) en zouden meldingen dat er nieuwe cijfers zijn toegevoegd erg handig zijn, bijvoorbeeld per e-mail. Je ziet dat een eenvoudige wens, leerlingen moeten hun resultaten kunnen inzien, al snel leidt tot veel onderdelen binnen een applicatie, die snel complex kunnen worden. Dit is natuurlijk helemaal afhankelijk van de gewenste diepgang en hoeveelheid data. Vaak worden deze verschillende onderdelen daarom beschreven volgens de Agile methode in user stories: hapklare stukken functionaliteit, die individueel worden uitgedacht en uitgetekend. Daarna kan het ontwikkelteam met behulp van de wireframes een goede inschatting maken van de hoeveelheid werk om de applicatie daadwerkelijk te bouwen.
Wireframes zeggen meer dan 1000 woorden
Een van de user stories zou kunnen zijn: “Als leerling wil ik graag snel een overzicht van mijn resultaten zien”. Met behulp van de beschreven gegevens in de story, kan er een wireframe worden gemaakt. Er is bijvoorbeeld beschreven dat vakken in semesters zijn ingedeeld, er zowel proefwerken als examens zijn en dat bepaalde resultaten zwaarder kunnen wegen dan andere. Dit soort gegevens neemt de UX designer in nauw overleg met de klant mee tijdens het uittekenen van het wireframe. Het is een draadmodel van een scherm dat klaar is om gebouwd te worden, zelfs wanneer er nog niet ingelogd kan worden of er een menu is. Alleen de benodigde onderdelen worden getekend – de rest komt later, wanneer er meer wensen duidelijk zijn en andere stories in behandeling worden genomen. Een wireframe is ideaal voor gerichte feedback van de klant, die daarmee continu de controle houdt over zijn project.
UX design is in feite het oplossen van problemen – in het invoeren en ontsluiten van gegevens, met behulp van de elementen die daarvoor beschikbaar zijn. We tekenen de locatie van gegevens, knoppen, opties en formulieren uit, zodat het team weet wat er gebouwd gaat worden. Na enkele (of tientallen!) schetsen, werkt de UX designer met behulp van tools als Axure of het online UXPin een aantal wireframes uit. Een goed middel om de klant en, na goedkeuring, het ontwikkelteam te laten zien wat we van plan zijn om te bouwen.

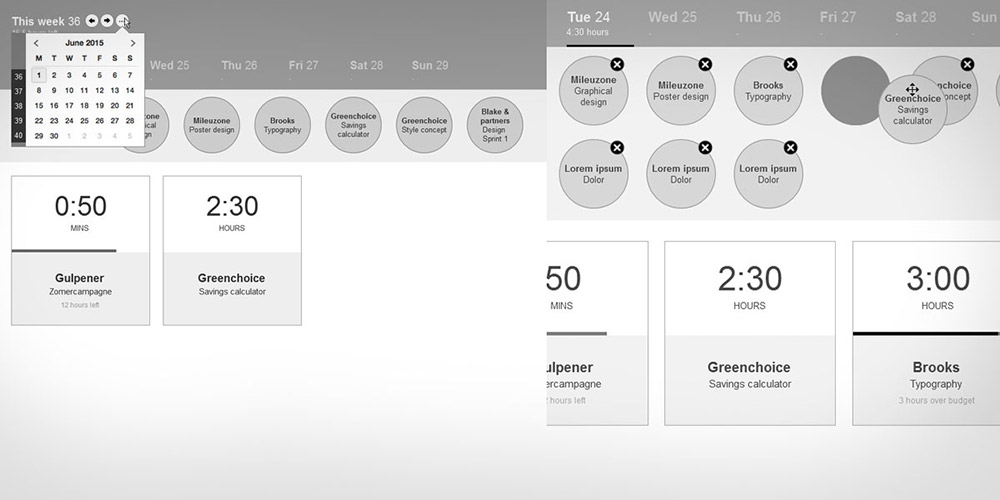
Een voorbeeld van een wireframe voor Rodeo. Vaak worden alleen grijstinten gebruikt, zodat de aandacht uitgaat naar de plaatsing en functionaliteit van onderdelen. Dit scherm verbeeldt het toevoegen van uren in de applicatie.
In het functioneel ontwerp, het uittekenen van wireframes met wellicht enkele annotaties, wordt de vorm van de applicatie al heel goed duidelijk. We zien waar het menu komt, welke onderdelen daar in staan en hoe de schermen zijn opgebouwd. Met een wireframe geef je ook gebruikersinteractie aan: wat gebeurt er als je op een knop klikt of met je muis op een regel gaat staan? De opvolging van schermen is hier heel belangrijk en kunnen zelfs als opmaat dienen naar een interactief prototype van de applicatie. Daarmee kan de opdrachtgever van begin tot eind door de applicatie klikken, zonder dat er een regel code is geschreven. Daarmee komt de software al in een vroeg stadium van het project tot leven! Sommige projecten lenen zich er zelfs voor om gebouwd te worden op een ‘draadmodel-manier’. Zonder grafische schil is de applicatie dan te gebruiken. Het design, dat meestal na het functioneel ontwerp komt, wordt dan pas na ontwikkeling toegepast.
Met goed UX design zal de docent straks veel minder tijd kwijt zijn met het invoeren van cijfers voor al zijn leerlingen. En zal de beheerder met een druk op de knop meerdere docenten kunnen uitnodigen om te werken met het systeem. En leerlingen? Die zitten minder lang in spanning voordat ze het cijfer van die belangrijke wiskundetoets weten. Want dit systeem is wel heel makkelijk in gebruik!












