In 15 jaar tijd hebben we bij Ambrero veel nieuwe technieken voor front end design uitgeprobeerd. We zijn begonnen op een zolderkamer met wat HTML en PHP. Met de opkomst van grotere projecten kozen we voor Java. We programmeren nu veelal in .NET. Voor de voorkant van webapplicaties is één ding hetzelfde gebleven: we programmeren nog steeds in HTML en CSS. En gebruiken front end design tools als Photoshop. Maar de mogelijkheden zijn flink veranderd. In deze blog lees je alles over ontwikkelingen in front end design bij Ambrero: tools, design en trends.
In 2005 ontwikkelden we nog vooral websites. Na wat schetsen en een ontwerp in Photoshop werd de HTML door een front-end developer gebouwd. In 2020 ontwikkelen we vooral (web)applicaties en zijn de verschillende stappen in een project veel meer met elkaar verweven. Dankzij nieuwe technieken!

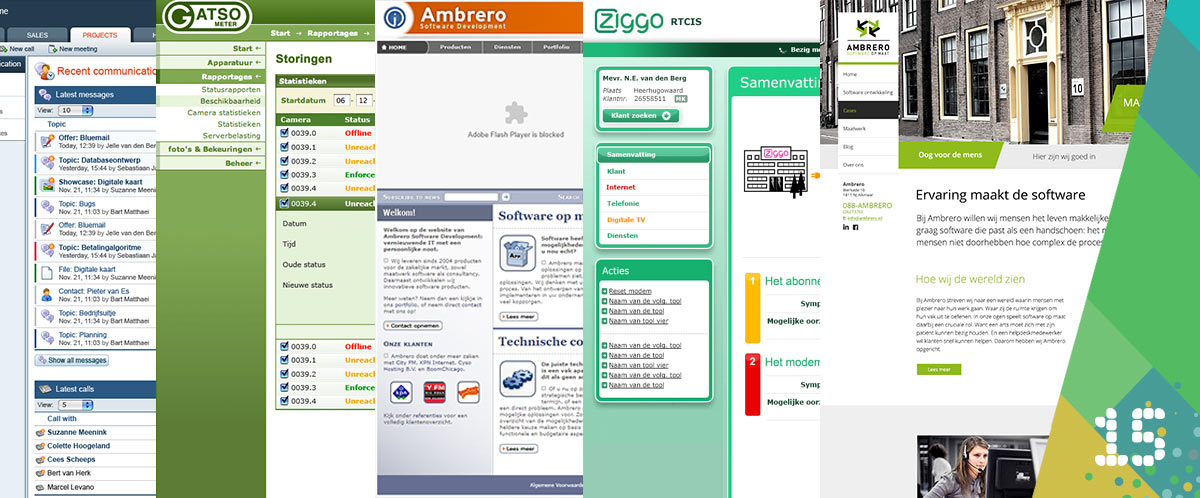
15 jaar Ambrero; hoe front end design van projecten en de Ambrero site veranderde (klik voor een grotere versie)
Design volgens de laatste trends, met beperkingen
We duiken in de archieven en vinden pareltjes van design voorstellen. Die vonden we tóen heel mooi en vernieuwend, maar nu kan het niet meer. Apps waren er 15 jaar geleden nog nauwelijks. Schermen waren kleiner, hadden een beperkte resolutie en kleurweergave. In de eerste jaren konden we slechts een handjevol lettertypen gebruiken. Een lettertype dat de eindgebruiker niet op de computer had staan, werkte niet. Met Cufon en nu web fonts is het aantal mogelijkheden drastisch toegenomen. Visual designers volgden de ontwikkelingen in front end design de afgelopen 15 jaar.
De tijd van gradiënten, veel schaduwen, ronde hoekjes en kleine lettertypen heeft lang geduurd. Websites in 2005 waren vaak niet meer dan een verzameling links. Met een afbeelding aan de bovenkant en een zijbalk. Te veel visuele elementen toevoegen was een uitdaging, want dan werd de website te langzaam. Dat probleem bestaat nog steeds, maar de snelheid van browsers en hardware is toegenomen. Dat biedt onze designers meer mogelijkheden. Met de komst van de iPhone in 2007, veranderde alles. Websites moeten sindsdien óók op mobiele apparaten werken. Met Javascript en CSS3 zijn animaties mogelijk die vroeger alleen met Macromedia Flash konden worden gerealiseerd.
De opkomst van flat design veroorzaakte een designrevolutie. Grote vlakken, strakke lettertypen en iconen met heftige kleuren. Grote bedrijven als Google hebben er design guides voor geschreven. Hun Material Design beschrijft grafische elementen, animaties en gestures op mobiele apparaten. Microsoft kwam vorig jaar nog met hun nieuwe kijk op design, genaamd Fluent Design.
Van vloeken op Internet Explorer 6 naar Android apps
Websites maakten we in 2005 voor Internet Explorer 6, Opera en Netscape. Regelmatig hebben we bij Ambrero gevloekt op de meest populaire browser. IE6 hield zich vaak niet aan de standaarden voor webdevelopment. De afgelopen 15 jaar zijn deze door het W3C uitgewerkt. Het was vaak noodzaak om aparte code te schrijven voor verschillende browsers. Het duurde tot 2016 voordat Microsoft hun betere Edge browser introduceerde. Veel bedrijven stappen echter niet zomaar over, dus is het zaak altijd te blijven testen in oude browsers. Dat kan nu met tools als Browserstack, die we bij Ambrero regelmatig inzetten.
Inmiddels is het browserlandschap flink uitgebreid. Front-end developers testen in Internet Explorer, Edge, Google Chrome, Safari en Firefox. Én op veel soorten mobile devices. De technieken om webapplicaties er goed uit te laten zien zijn ook toegenomen. Je hoeft niet voor elk device een aparte versie te maken. Met media-queries in CSS worden de stijl en locatie van elementen op de pagina per device geoptimaliseerd. Het testen van webapplicaties is dankzij de web-developer tools veel eenvoudiger geworden.
Nu zijn er talloze ontwikkelmethoden voor apps, native, of als web-based app (zoals we deden voor de HKU in 2018). Ontwikkelen voor Android- en Apple-devices is nog steeds een arbeidsintensieve klus. Er bestaan gelukkig steeds betere initiatieven om één applicatie te laten werken op beide platformen.
HTML, Javascript en CSS: ontwikkelingen in front end design
Browsers evolueren continu. Sommige elementen die we in 2005 gebruikten worden niet meer ondersteund. Daardoor is het zaak om als (front-end) developer continu op de hoogte te blijven. Browserupdates gaan nu vaak automatisch, dus kun je er veiliger vanuit gaan dat mensen met een recente browser werken.
Met het succes van jQuery in 2006 werd het schrijven van Javascript-code makkelijk. Ook Ambrero zet het in, waardoor developers tijd besparen. Inmiddels is vrijwel elke applicatie die we bij Ambrero bouwen asynchroon opgezet. De pagina wordt geladen zonder content en de daadwerkelijke database-informatie wordt daarna opgehaald. Eén van de belangrijkste ontwikkelingen in front end design van de afgelopen 15 jaar.
CSS3 is de laatste versie van de stylesheet-standaard waarbij alle webapplicaties en -sites worden opgemaakt. De beperkingen die we hadden door verschillende browsers zijn grotendeels voorbij. Bovendien zijn ze nu goed gedocumenteerd. Met CSS3 zijn geavanceerde animaties en pagina-overgangen mogelijk. Die ontwikkelingen in front end design zorgen voor responsieve, betere webapplicaties!

Een greep uit de front-end tooling van nu: van Bootstrap tot Node JS
Ontwikkelingen in front end design tools voor sneller front-end development
In 2005 maakte je een website in Kladblok. Je schrijft de code, slaat het op als HTML-bestand of genereert het in een back-end taal als PHP. In de loop der tijd hebben bij Ambrero heel wat handiger tooling versleten.
Designapplicaties als Photoshop gebruiken we al sinds het begin. We wisselen bestanden uit via de cloud. Gebruiksvriendelijkheid kreeg de afgelopen 15 jaar meer prioriteit en Ambrero zette de mens centraal. Enkele ontwikkelingen:
- User interfaces hebben we jarenlang in Axure ontworpen. Inmiddels zijn tools als Figma en Adobe XD meer gebruikt.
- Met prototypes presenteren we een interactieve versie van de applicatie, voordat we deze bouwen.
- We programmeren in IntelliJ, de meest uitgebreide front end design tool voor webontwikkeling.
- Met LESS (2010) en nu Sass kost het ontwikkelen van CSS veel minder tijd. Vele regels code CSS worden nu in een handomdraai gegenereerd, dankzij functies.
- De open-source JavaScript toolkit Gulp.JS levert ons een enorme tijdwinst op.
Er ontstond bij Ambrero ook de behoefte aan versiebeheer. Met SVN en nu GIT kunnen we terug in de tijd om te kijken welke code developers wijzigden in onze webapplicaties. Bovendien gaat samenwerken aan hetzelfde project eenvoudiger.
We staan niet stil
We vinden het leuk om nieuwe ontwikkelingen in front end design te blijven proberen. Je kunt ervan uit gaan dat je applicatie de laatste technieken gebruikt. Met open-source, toekomstbestendige technieken zijn we met front end design in onze applicaties een stap vooruit.
Wil je meer weten over software techniek en onze toolkit? Kijk dan verder.












